*ربط البيانات**
& إنه مبدأ ليس له تعريف و شرح واضح حيث لا يمكن تعريف مبدأ ربط البيانات بصورة عامة في لغات البرمجة مثل basic Visual و في التطبيقات مثل Access Microsoft.
و يمكن القول أو تعريف مبدأ ربط البيانات بأنه الطريقة التي ترتبط فيها عناصر تحكم على نموذج، بقيم من حاويات معطيات مثل مجموعة من سجلات قواعد المعطيات.
حيث يستخدم النموذج للتحرك بين السجلات و يتم إظهار كل قيمة من قيم الحقول بصورة آلية ضمن عناصر التحكم. تتصل و ترتبط عناصر التحكم بالحقول في مجموعة السجلات و لسنا بحاجة لكتابة أي نص برمجي لإظهار القيم أو تحديث مصدر المعطيات الأصلي.
و بشكل عام يمكن القول : لا تسمح طبيعة البروتوكول HTTP باستعمال الطريقة التقليدية (زبون مخدم) المستخدمة في visual Basic و Access.
لذا تضمن متصفح IE4 بعض مكونات COM من طرف المستخدم و التي سمحت باستخدام تقنيات مماثلة لتلك المستخدمة في VB و Access مع البروتوكول HITP.
تمت تسمية هذه المكونات بمكونات ربط البيانات من جهة الزبون، و لكن العديد من الشكوك التي ظهرت و التي تعلقت بأمان المعلومات أدت إلى الاعتماد على هذه الطريقة بشكل أساسي . &
**إدارة جميع الأعمال على المخدم**
& إن التعدد و الاختلاف بين التجهيزات و تطبيقات المستعرض من طرف الزبون جعل من استخدام تقنية تتعلق بالمتصفح أمرا غير محبب، لذا سعت مايكروسوفت في NET. إلى تقديم دعم لأغلب أنواع الزبائن إما ببناء تطبيقات تتحسس نوع التطبيق الزبون و تغير تصرفها بشكل يتوافق معه، أو بوضع جميع الفعاليات على المخدم .
في الكثير من الحالات تعد عملية إدارة جميع الأعمال على المخدم خطة جيدة لأنها تسمح لنا بإنشاء عناصر تحكم ضمن الخرج، كما تسمح بزيادة أمان التطبيقات.
لوحظ عالميا التحول في بيئة NET. إلى قانون ربط المعطيات من ناحية المخدم و الاستفادة من ميزاته في توفير الوقت و التقليل من كتابة النصوص البرمجية أيضا من أجل العمل بتقنيات مشابهة لتلك المستخدمة في VB, Access و لكن عبر البروتوكول HTTP في بيئة غير متصلة كبيئة الوب.&
**إظهار البيانات**
& استطعنا في نسخة 0. ASP3 و النسخ السابقة لها استخدام مكونات أو تقنيات مثل ADO لإنشاء غرض recordSet يحتوي الصفوف و الداتا التي نود إظهارها.
لقد كان ضرورياً أن يتم وضعها على الصفحة إلى الدخول في حلقة تكرارية عبر الصفوف لاستخراج القيم، و تنسيقها و وضعها ضمن الخرج كما يظهر في المثال التالي:

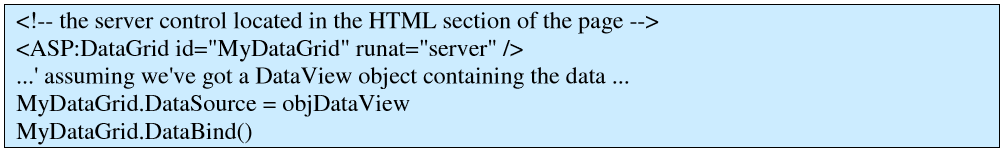
لأداء نفس العمل في ASP.NET يكفي كتابة النص البرمجي التالي :

يقوم عنصر تحكم المخدم بأداء نفس العمل الذي يقوم به النص البرمجى O . ASP3 آليا: إذ يقوم بإنشاء جدول HTML بأسماء الحقول في الصف الأول، متبوعا بسلسلة من الصفوف التي تحتوي القيم الخاصة بكل صف في مصدر البيانات، و نستطيع بكل بساطة تغيير تنسيق الجدول بتعديل خصائص عنصر التحكم
ASP:DataGrid.
فعلى سبيل المثال نستطيع إضافة ترتيب آلي أو تقسيم إلى صفحات أو إظهار رقم الصف فقط بإسناد قيم لبعض الخصائص و إضافة سطر أو سطرين إلى النص البرمجي.
تقدم ASP.NET عناصر تحكم يمكن استخدامها لتأمين إظهار البيانات سواء كانت متكررة كما في مثالنا السابق، أو كانت تتعامل مع عنصر بيانات وحيد. يجري كل ذلك من خلال ربط البيانات من جهة السيرفر. &
**صيغة ربط البيانات**
& يعتمد مبدأ ربط البيانات من جهة المخدم على جعل ASP.NET تدرج قيمة أو عدة قيم من مصدر البيانات على الصفحة أو ضمن عنصر تحكم في الصفحة.
تستخدم الصيغة الأساسية بنية مشابهة لتلك المستخدمة في كتلة النص البرمجي من جهة المخدم باستخدام إشارة # كدلالة على أن الصيغة هي صيغة ربط بيانات.
![]()
لا يمكننا وضع النص المراد تنفيذه ضمن هذه الكتلة مع أنها تبدو ككتلة نص برمجي من جهة المخدم، ولكنها ليست كذلك، ولا يمكننا سوى استخدام التعبيرات الخاصة بربط البيانات ضمن هذه الكتلة.
نميز حالتين أساسيتين في ربط البيانات:
- الحالة الأولى: ربط بيانات قيمة وحيدة:
تستخدم هذه الحالة عندما يكون لدينا قيمة وحيدة نود ربطها مع عنصر تحكم كحال رغبتنا بإسناد قيمة إلى خاصة ما من خصائص عنصر التحكم.
في هذه الحالة تستخدم القيمة المرتبطة ليتم إسنادها إلى الخاصة المعبرة عن القيمة التي سيظهرها عنصر التحكم (مثلاً خصائص TEXT' VALUE).
يعتبر هذا الأسلوب مناسبا لعناصر التحكم التي تظهر لها قيمة وحيدة مثل <INPUT> ، ASP:TextBox' ASP:HyperLink
- الحالة الثانية: ربط معطيات قيم متكررة: تستعمل هذه الطريقة عندما يتضمن مصدر المعطيات على أكثر من قيمة. فعلى سبيل المثال يمكننا ربط قائمة أو مجموعة أو مجموعة صفوف مع عنصر تحكم يمكنه إظهار أكثر من قيمة.
تتضمن هذه الحالة عناصر تحكم <SELECT>، ASP:ListBox' ASP:CheckBoxList.
و بكافة الحالات تستخدم نفس التقنيات الأساسية في تطبيق أي نوع من نوعي الربط. &
**ربط بيانات قيمة وحيدة**
& عندما نقوم بربط عنصر تحكم إلى قيمة وحيدة مثل أحد الخصائص، أو إحدى الطرائق أو أحد التعبيرات، يمكننا استخدام أحد الصيغ البسيطة التالية:
![]()
أو:
![]()
أو:
![]()
يمكننا أن نرى من الصيغ السابقة أن هناك عدة مصادر محتملة للقيمة التي يمكننا ربطها إلى عنصر التحكم:
- قيمة الخاصة المصرح عنها في الصفحة أو في عنصر تحكم أو في غرض آخر.
- القيمة المعادة من طريقة والمصرح عنها في الصفحة أو في عنصر تحكم أو في غرض آخر.
- نتيجة تعبير معين.
 &
&
** استخدام عناصر التحكم مع القيم المرتبطة **
& إن الميزة الحقيقية في استخدام القيم المرتبطة في كون كتلة ربط المعطيات قابلة للاستعمال مع عناصر تحكم أخرى و يمكن الحصول على قيمة أحد العناصر عن طريق عنصر تحكم آخر.
فمثلاً :
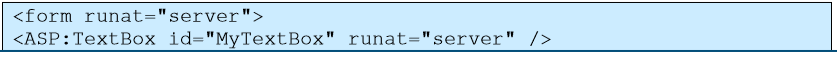
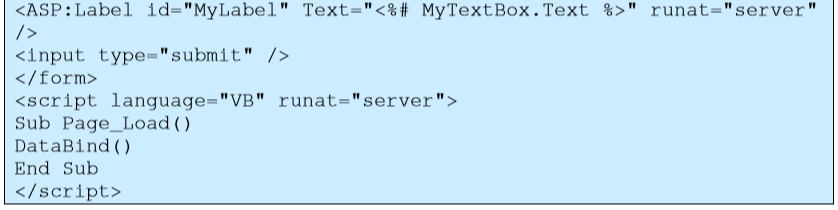
يمكن ربط عنصر تحكم LABEL إلى عنصر تحكم TextBox بإسناد الخاصة TEXT لعنصر التحكم TextBox كقيمة للخاصة TEXT في عنصر تحكم LABEL.


في كل مرة يتم فيها إرسال الصفحة، ستكون القيمة في عنصر التحكم LABEL مأخوذة من عنصر التحكم TextBox المسمى myTextBox و لإتمام هذا العمل، لا يلزمنا سوى كتابة النص البرمجي الخاص باستدعاء الطريقة DataBind.
لا تنحصر هذه التقنية بإسناد قيمة الخاصة لعنصر تحكم، إذ يمكننا أيضاً استخدامها لإدراج قيمة في أي عنصر تحكم. فعلى سبيل المثال، لإعطاء قيمة للخاصة Src في عنصر تحكم ASP:Image نستخدم الصيغة:

لتحديد النص ومحدد المصدر القياسي URL لعنصر تحكم ASP:HyperLink يمكننا استخدام:

تعمل هذه التقنية بشكل مشابه سع عناصر تحكم HTML وحتى مع تأشيرات HTML العادية.

&
**تفعيل الربط**
& بعد تحديد كتلة ربط المعطيات في الصفحة، يتوجب علينا تفعيل الربط و ذلك عند انطلاق حدث ما (غالباً ما يكون حدث تحميل الصفحة) لإدراج القيم المناسبة.
حيث يتم إهمال كتلة الربط من قبل محرك ASP أثناء ترجمة الصفحة، إذا لم يتم التفعيل، ولا يتم عندها تبديل كتل الربط بالقيم المطلوبة.
تتم عملية تفعيل الربط بطريقة DataBind الموجودة في أكثر من سوية ضمن هرمية الصفحة.
- لربط جميع عناصر التحكم ضمن الصفحة نستخدم الطريقة DataBind الخاصة بالغرض Page. هي الطريقة الوحيدة الفعالة في حال استخدام كتلة الربط مع عناصر غير مصممة لربط البيانات (مثل تأشيرات HTML).
- لربط عنصر تحكم وحيد فقط نستخدم الطريقة DataBind لهذا العنصر فقط و تستخدم فقط في عناصر التحكم المصممة خصيصاً للتعامل مع ربط البيانات.
- لربط صف أو عنصر من غرض من مصدر بيانات في عنصر تحكم نستخدم الطريقة DataBind لهذا الغرض. و هذه الطريقة كسابقتها لا تطبق إلا على العناصر المخصصة للتعامل مع ربط البيانات.
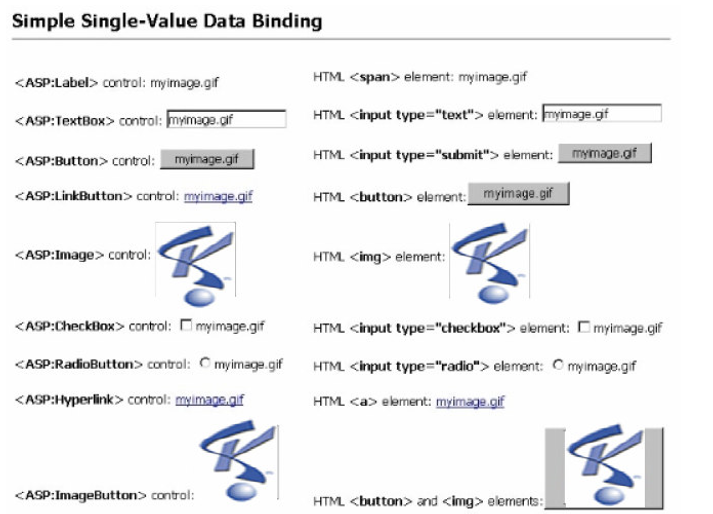
مثال: يوضح المثال كيفية استخدام ربط البيانات لقيمة وحيدة باستخدام عدة أنواع من عناصر التحكم.