الأزرار
يوجد أنواع ثلاثة رئيسية للأزرار التي يمكن زيادتها إلى نموذج :
- أزرار الإرسال وإعادة تأهيل النموذج:
إن زر الارسال يساعد بإرسال معطيات النموذج إلى السيرفر حتى تجري معالجتها خلال الفايل المحدد في الواصفة Action الخاصة بالنموذج ,و ذلك باستعمال الاسلوب المحددة في الواصفة Method المرتبطة بالنموذج . و يستعمل هذا النمط الوسم input على أن يتم إسناد القيمة "Submit" إلى الواصفة type,و يمكن استخدام التأشيرة button لتأدية نفس الوظيفة
مثال:

يقوم زر إعادة تأهيل النموذج reset إلى إفراغ الحقول من كافة القيم التي تم ادخالها من قبل المستخدم دون إرسال أية معطيات إلى السيرفر, يمكن استعمال التأشيرة input أو التأشيرة button لتحديد زر من هذا النمط بحالة إسناد قيمة "Reset" إلى الواصفة Type
مثال:

- الأزرار من نمط صورة
- يستعمل هذا النوع من الأزرار لكي تضاف جمالية على النموذج من خلال تمثيل زر الإرسال بصورة يقوم استخدام التأشيرة input مع إسناد القيمة "image" إلى الواصفة Type .
-يتم تحديد ملف الصورة المستخدمة بإسناد المسار النسبي أو المطلق لملف الصورة على السيرفر إلى الواصفة Src
مثال :
![]()
- الأزرار متعددة الاغراض
- يقوم هذا النمط بالمساعدة في إنشاء أزرار ذات أغراض متعددة مختلفة عما ورد حتى الآن .
- يتم في هذا النمط من الأزرار استعمال الأحداث لتحديد الفعل ورد الفعل .
- تحتاج هذه الأزرار استعمال نص برمجي من ناحية الزبون .
- تستعمل هذه الأزرار التأشيرة lnput أو التأشيرة Button بعد إسناد القيمة Button إلى الواصفة type
مثال:

تم في المثال السابق الإشارة إلى عملية الضغط على زر بنص برمجي من ناحية الزبون , حيث تظهر رسالة و الاختلاف الرئيسي يكون بين Button و lnput في أن التأشيرة Button تأخذ قيمة النص الموجود على الزر من النص المحصور بالتأشيرة .
عناصر النماذج : الحقول المخفية
الحقول المخفية
أما بحالة التأشيرة input فيتم تحديد النص الموجود على الزر بقيمة الواصفة value الخاصة بهذه التأشيرة.
تعتبر الخلايا المخفية من المكونات الهامة في النماذج ,على الرغم من كونها غير مرئية للمستخدم ، بحيث يهدف هذا النمط من الحقول إلى تمرير التعليمات عند إرسال النموذج دون إظهارها في حقل واضح ضمن النموذج ,يستعمل هذا النمط من الحقول عادة في حالتين:
- لتمرير قيم إلى السيرفر ليس لها أي دلالة للمستعمل ، حيث تتم الاستفادة من هذه القيم النص البرمجي الذي يعالج البيانات من جهة السيرفر.
- لتمرير معلومات يجب أن تبقى غير مرئية للمستخدم لأسباب تتعلق بأمنها و بسريتها. حيث يضمن إخفاء بعض المعلومات المرسلة بهذه الطريقة حمايتها من المستخدم البسيط أو المبتدأ
يستعمل هذا النمط من الحقول التأشيرة input بعد إسناد القيمة hidden إلى الواصفة Type. أما القيمة التي يتم ارسالها عند إرسال النموذج، فهي القيمة المسندة إلى الواصفة Value
مثال :

تكون أحد القيم التي تصل إلى السيرفر، في حال تم إرسال نموذج يحتوي النص أعلاه، هي القيمة:
hide to want we value= myHidden
تمرين عام
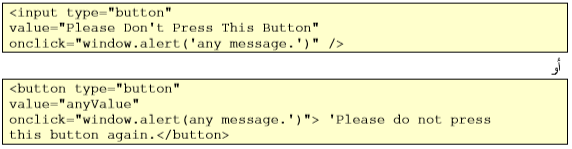
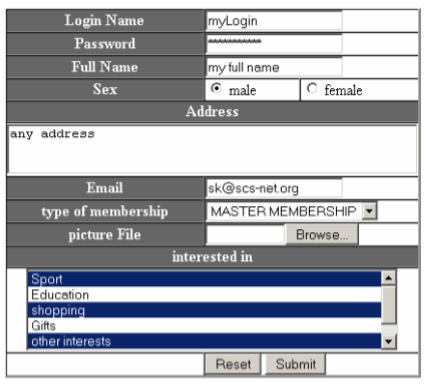
نريد إنشاء نموذج يعمل على جمع المحددة فيما يلي لإرسالها إلى ملف باسم reglster.aspx نفترض أن النموذج يمتلك الشكل التالي :

الحل: