* الاختلاف في قيم الخصائص **
& يتميز استعمال عناصر تحكم HTML بالسهولة نظراً لأن قيم الخصائص تقتصر على سلاسل محارف كما هو الحال في تأشيرات HTML العادية. يختلف الحال مع عناصر تحكم نماذج الوب إذ يمكن أن تكون هذه القيم عبارة عن أغراض أو عن قيم مرقمة (Enumerated).
فعلى سبيل المثال، نكتب عند محاذاة صورة إلى الجهة اليمنى لعنصر تحكم نموذج وب خاص بصورة:
![]()
يجري إعطاء قيمة للعنصر imageAlign.Right حيث يعرف العنصر عن طريق اسم الخاصة الترميز الذي يجب استخدامه. أما إذا رغبنا بتعيين القيمة أثناء تنفيذ النص البرمجي ، فيجب إضافة هذا السطر ضمن النص التنفيذي في الصفحة:
![]()
أو إضافة النص:
![]()
يساعد الغرض TypeDescriptor على معرفة أسماء العناصر المرقمة وذلك بعد استخدام import للربط مع ال namespace المناسب

او تستطيع استخدام التحويل المباشر باستعمال :
![]()
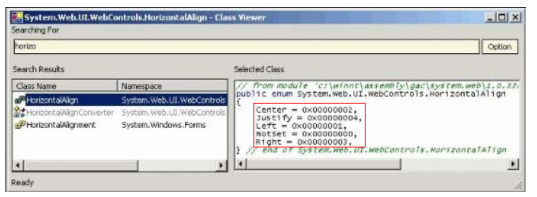
يتميز استخدام عناصر تحكم HTML بالسهولة نظراً لأن قيم الخصائص تقتصر على سلاسل محارف كما هو الحال في تأشيرات HTML العادية. و يختلف الحال مع عناصر تحكم نماذج الوب إذ يمكن أن تكون هذه القيم عبارة عن أغراض أو عن قيم مرقمة . ويمكننا أيضاً ببساطة استخدام الاداة wincv من اطار عمل net لتحديد القيم المستخدمة في ترقيم العناصر كما يظهر في الشكل :

حيث يكفي البحث بجزء من الاسم عن الخاصة ثم الضغط في الجزء الأيسر على الخاصة المطلوبة للحصول على القيم المتاحة لها.
هذا بالنسبة للخاصة المرقمة ولكن ماذا بشأن الخاصة التي تشير إلى غرض.
لنأخذ حالة قد تبدو للوهلة الأولى بديهية، وهي حالة إسناد لون معين إلى أحد الخصائص ,BackColor (BorderColor ,ForeColor. قد لا نحتاج إذا كنا نريد ضبط قيمة اللون إلى أكثر من إعطاء قيمة اللون مباشرة:

كما يمكننا تعريف غرض لون ومن ثم اسناده إلى خاصة اللون.









