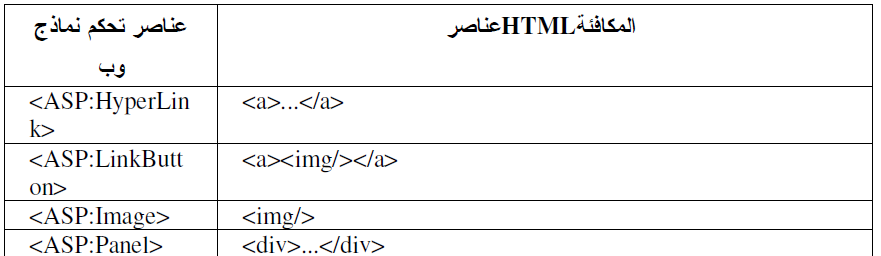
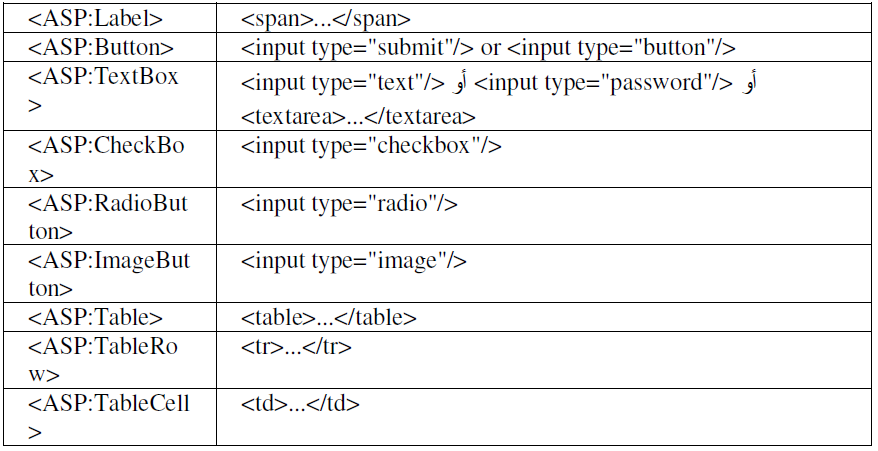
عناصر تحكم نماذج الوب من جهة المخدم
عناصر تحكم نماذج الوب من ناحية السيرفر : فيما سبق قمنا بالتحدث عن عدد من العناصر الخاصة بالتحكم من ناحية السيرفر و دعيت باسم عناصر تحكم HTML .
رأينا أيضاً أن مكونات التحكم من ناحية السيرفر هي عناصر مترجمة خلال الصفحة على السيرفر، يمكن التعامل معها، وتسمح بالانتقال إلى استعمال تكنولوجيا البرمجة المقادة بالأحداث مما يوفر بيئة تمكننا من كتابة نص برمجي أكثر وضوحا وتسهل إزالة الاخطاء و العيوب منه.
أيضاً من الواضح أن مكونات تحكم HTML لم تكن إلا مكافئات من ناحية السيرفر لتأشيرات HTML العادية و التي ما تزال تشكل آلية فعالة لإنشاء نماذج وصفحات تفاعلية . و فيما يلي مجموعة أخرى من عناصر التحكم من ناحية السيرفر تدعى عناصر تحكم نماذج الوب.


من غير المألوف وجود مجموعة ثانية من عناصر نماذج الوب تقوم بعمل مشابه للعمل الذي تقوم به عناصر تحكم HTML. يعود السبب في ذلك إلى:
- ذلك من أجل تسهيل عملية بناء الأدوات والتطبيقات التي تود تلقائياً واجهات المستخدم.
- أيضاً تسهيل عملية إنشاء نماذج وب بأقل قدر من المعرفة بطريقة عمل عناصر تحكم HTML الأمر الذي يجعل النصوص البرمجية أقل عرضة لوجود أخطاء.
بعكس عناصر تعكم HTML، تستخدم عناصر تحكم نماذج الوب أسماء موحدة لخصائصها التي لها نفس الدلالة. فعلى سبيل المثال، تمثل الخاصة SIZE لعنصر تحكم HTML المدعو listBox عدد الأسطر المرئية ضمن القائمة.
بينما يصبح اسم هذه الخاصة COLS في عنصر تحكم HTML آخر كالعنصر TextArea.
في حين تكون الخاصة WIDTH التي تعبر عن عرض عنصر تحكم، موحدة في جميع عناصر تحكم نماذج الوب التي نحتاج لتحديد عرضها.
ليس هناك حاجة لأن يعرف المطور ما هو خرج HTML اللازم لضبط الأبعاد والخصائص بالشكل المطلوب، إذ تقتصر مهمته على تعيين فيم الخصائص المرتبطة بعناصر نماذج الوب فقط.
تملك بعض عناصر نماذج الوب ميزات إضافية مساعدة مثل إضافة تلقائية للنص المرافق لمربع تحقق أو زر اختيار راديو.
خصائص و طرائق و أحداث عناصر تحكم نماذج الوب
تقدم عناصر تحكم نماذج الوب العديد من الخصائص و الطرائق و الأحداث نذكر منها تلك المشتركة الموروثة من الصف WEBCONTROLS :
|
الوصف |
الخصائص و الطرق و الاحداث |
|
إعادة جميع الثنائيات ( خاصة، قيمة الخاصة). يمكن استخدامها لقراءة الخصائص غير المعيارية ( الخصائص التي لا ) أو للوصول إلى HTML تشكل جزءاً من التوصيف المعياري للغة خصائص العنصر الخصوصية غير المشاركة. |
Attributes
|
|
إعادة مفتاح الاختصار الذي يساعد على اختيار العنصر.
|
AccessKey
|
|
تحديد لون الخلفية.
|
BackColor
|
|
إعادة لون الإطار.
|
BorderColor
|
|
إعادة نمط إطار العنصر منقط ، مستمر ...
|
BorderStyle |
|
إعادة سماكة الإطار.
|
BorderWidth
|
|
ASP.NET إعادة قيمة معرف العنصر المعينة من قبل
|
ClientID
|
|
إعادة عناصر التحكم (الأبناء) التابعة لعنصر التحكم الحالي (الأب)
|
Controls
|
|
إعادة ما ذا كان العنصر مفعلاً أم لا.
|
Enabled
|
|
إعادة قيمة منطقية تحدد فيما ذا كان العنصر سيحافظ على فيمة لهذا العنصر ولجميع أبنائه.
|
EnableViewS tate
|
|
اعادة نوع الخط |
FONT |
|
إعادة نو ع الخط إعادة اللون المستخدم لمحتوى أو لنص عنصر التحكم
|
Font ForeColor
|
|
إعادة ارتفاع العنصر.
|
Height |
|
اعادة المعرف الخاص بعنصر التحكم هذا |
ID |
|
إعادة مؤشر إلى كائن الصفحة الحاوي على عنصر التحكم |
PAGE |
|
يعيد مؤشر إلى أب عنصر التحكم وفق التسلسل الهرمي لعلاقة عناصر التحكم ضمن كائن الصفحة.
|
Parent
|
|
المطبقة على عنصر التحكمC55 يمثل مجموعة جميع الأنماط
|
STYLE |
|
إعادة تسلسل عنصر التحكم ضمن ترتيب انتقال الاختيار لدى ضغط Tab زر
|
TabIndex
|
|
إعادة النص الذي يظهر لدى تحريك مؤشر الفأرة فوق عنصر التحكم.
|
ToolTiP
|
|
إعادة قيمة منطقية تحدد إخفاء أو إظهار عنصر التحكم في خرج الصفحة |
Visible
|
|
تفعيل الربط بمصدر البيانات في عنصر التحكم وفي جميع أبنائه.
|
DataBind
|
|
إعادة عرض عنصر التحكم.
|
Width
|
|
يبحث ضمن الكائن الحالي عن عنصر تحكم معين
|
FindControl
|
|
إعادة قيمة منطقية تحدد فيما إذا كان لعنصر التحكم عناصر تحكم ابناءه
|
HasControls
|
|
يظهر هذا الحدث عند ربط عنصر تحكم بمصدر بيانات |
DataBinding |
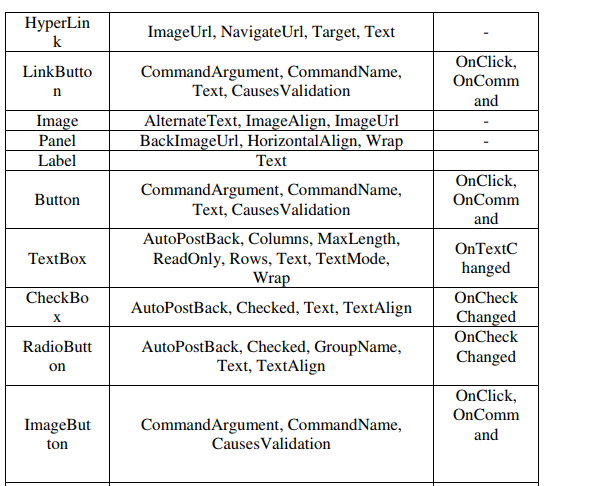
تملك عناصر تحكم الوب طرائقها وخصائصها المميزة إضافة إلى تلك التي ترثها. نجد في الجدول الرفق سرد لبعض أهم تلك الطرائق والخصائص بحسب عناصر التحكم.