* العمل مع الأنماط و القوالب **
& من أكثر الجوانب المستنتجة أهمية في موضوعنا هو كيف أن عملية ربط الداتا هي عملية تتسم بالسهولة الكبيرة, فهي تخفف الكثير من التعب و تنقص الحاجة إلى كتابة نصوص برمجية طويلة.
و فيما يلي سوف نتحدث عن كيفية إخراج المعطيات بالمظهر المطلوب . حيث يمكن الوصول إلى هذا الغرض بثلاث أساليب :
- أول طريقة هي : إضافة أنماط CSS إلى عنصر التحكم إما مباشرةً، أو عن طريق التأشيرة style في الصفحة، أو بإسناد قيمة إلى الخاصة Style لعنصر التحكم.
- ثاني طريقة هي : إنشاء قالب بهدف طريقة الإظهار في مقاطع مختلفة من خرج عنصر التحكم.
- ثالث طريقة هي : استخدام مزيج من الوسيلتين السابقتين.
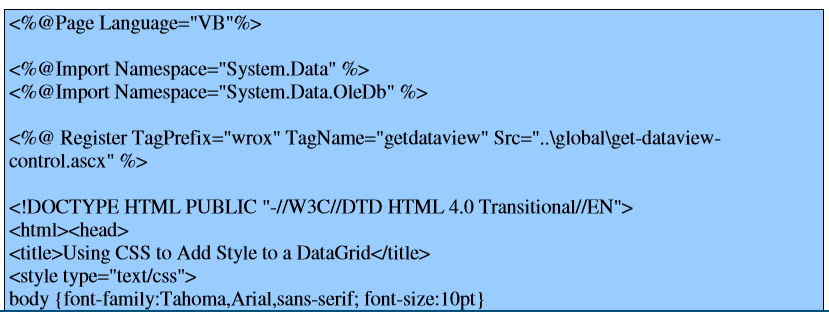
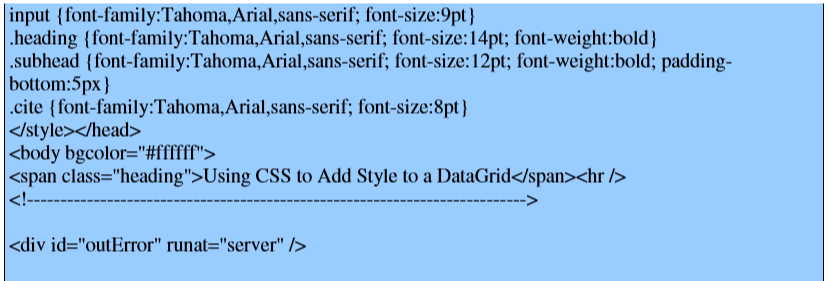
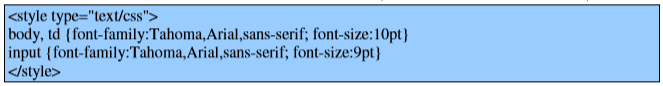
إضافة أنماط CSS إلى عنصر التحكم: يمكن التحكم بالنمط مباشرة عن طريق استخدام التأشيرة style:

فيما سبق من مثال : ستأخذ جميع العناصر التي تستخدم <input> أيضاً , كل عناصر تحكم نماذج الوب بالتنسيق المحدد في input.
استخدام الخاصة Style لعناصر التحكم:
إن معظم عناصر تحكم القوائم المصممة للربط مع الداتا تحوي على مجموعة من المميزات التي يمكنها تعديل الأنماط المستخدمة في الصفحة. أيضاً يمكن استخدام هذه الأخيرة لتغيير مظهر العناصر في الصفحة , باستثناء عنصر التحكم Repeater.
بعض الخصائص يمكن ضبطها ,تظهر بالجدول أدناه:

العمل مع الأنماط والقوالب
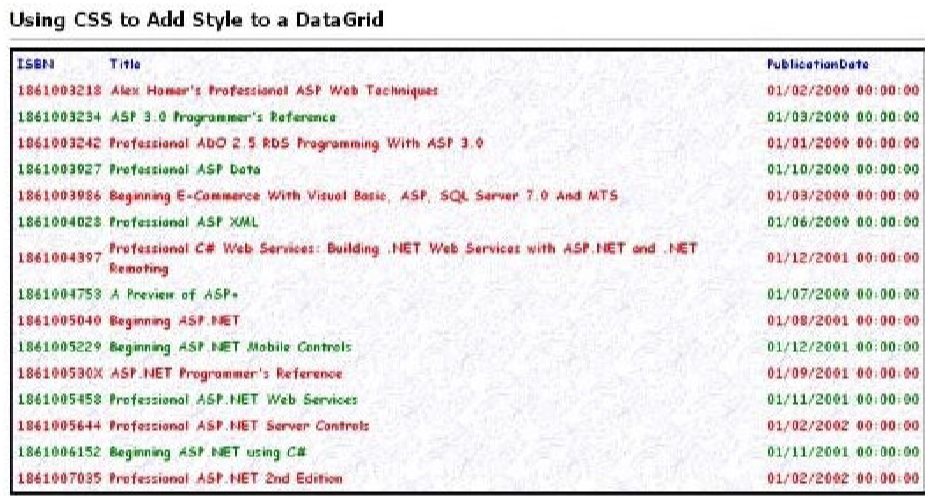
مثال على استخدام CSS للتحكم بطريقة إظهار الخرج لعناصر التحكم: الشكل التالي هو الخرج للنص البرمجي أدناه:

النص البرمجي :